サイトマップと言えば、アクセスアップのために、検索エンジン用に設置しているサイトが多いのではないでしょうか。
しかし、検索ロボット用のサイトマップ(xml)は、人間が見てもさっぱり分かりません。
今回の人間用のサイトマップは、各記事に何が書かれているのかを知るためのサイト全体の目次的な役割を果たすもので、記事タイトルと作成日、及び、そこへのリンクから成ります。
スタイルシートを使えば、見栄えはよくなりますが、管理人はあまり気にしないので、とにかく、記事一覧が欲しいという願望から作っています。
投稿記事の数が500を超えると、どこに何を書いたのか分からなくなるので、サイトの管理人にとっても重宝するサイトマップです。
また、人に優しいサイトとして、SEO対策にもなるようです。
作り方
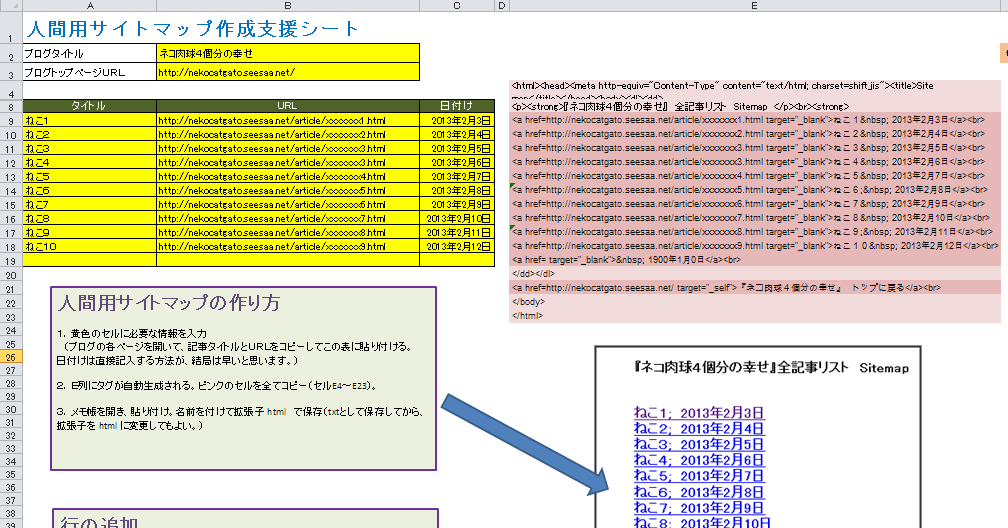
サイトマップ用のタグを生成するエクセルシートを作りましたのでアップします。
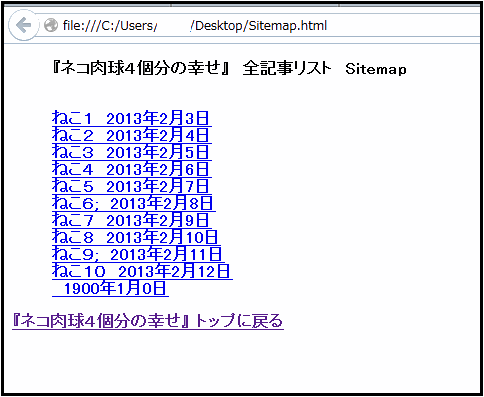
このサイトマップは、サイト全体の目次の役目を果たします。本館のトップバナー直下にある「Sitemap」をクリックすると出力イメージが理解できます。
このエクセルシートを使って、人間用のサイトマップを作ります。作り方はエクセルシートの中に書いているので分かると思いますが、簡単に説明します。
1.スタイルシートに表示するのは、各記事のタイトルと作成日です。タイトルが記事にリンクしています。
2.お持ちのサイトの各記事をそれぞれ表示し、記事タイトルと日付け、URLをコピーし、エクセルシートに貼り付けていきます(下の画像の黄色のセル)。
3.自動でタグが生成されるので、生成されたタグのあるピンク色の範囲をコピーして、メモ帳などに貼り付け、保存し、そのファイルの拡張子をhtmlとすれば完成です。
エクセルシートは、こちらからダウンロードできます。もちろん、無料です(笑)。
エクセルシートの中身は、下の画像のようになっています。
どこかのサイトで、自動作成するツールがあるのかも知れませんが、管理人が作りたいサイトマップを自動生成するサイトを見つけることができないので、簡単なエクセルシートを作ってみました。ダグを自動生成してくれるので、結構便利です。サイト訪問者の視点から、抽出したい情報とは、サイトタイトルと作成日が最低条件です。作成日のない情報は、思わずパスしたくなります。
手順通りやると下の画像のようなサイトマップができます。
後は、適当に化粧直しをすれば完成。スタイルシートを使っても良いでしょう。
サイト名、トップのURLを入力するようになっているので、本館のタイトル「ネコ肉球4個分の幸せ」の部分とリンクは、任意に自動作成されます。