昨日アップした「みきママVSジョーさん」のアイディアレシピは、Wordで作りました。
最初、Wordをhtmlに出力して、それをアップしようかと思ったのですが、うまくいきません。それは、生成されるHTMLがひとつのページとして出力されるからです。このため、それをそのまま記事に貼り付けて使うことはできません。では、必要な部分だけ切り取って使えば良いと思いますが、問題は、制御文字がたくさん使われていること。そして行ごと、制御文字が入るたびにフォントの指定がされていることです。さらに、それはHeaderの部分で定義しているため、本文部分だけ切り取るというわけにはいかないのです。
最悪なのが、Wordの「見出し1」がh1タグとして出力されていること。Wordで「見出し1」をたくさん使うとその数だけh1タグができます。しかし、これはhtmlのルールに反し、絶対にやってはいけないことです。htmlでは、h1タグはひとつの記事に1個しか使うことができないというルールがあります。
そこで、「Convert Word documents to Clean HTML」というサイトで、余計なタグを取り除き、それをアップしました。
さて、ここからが今日の本題です。
貼り付けたタグが正常に表示されているか記事のプレビューで確認したら大体思った通りに表示されています。段落やインデント、特殊文字も正常に表示されています。そこで、少し手直しして、プレビュー画面で最終確認。
すると、おかしな記述が目にとまりました。
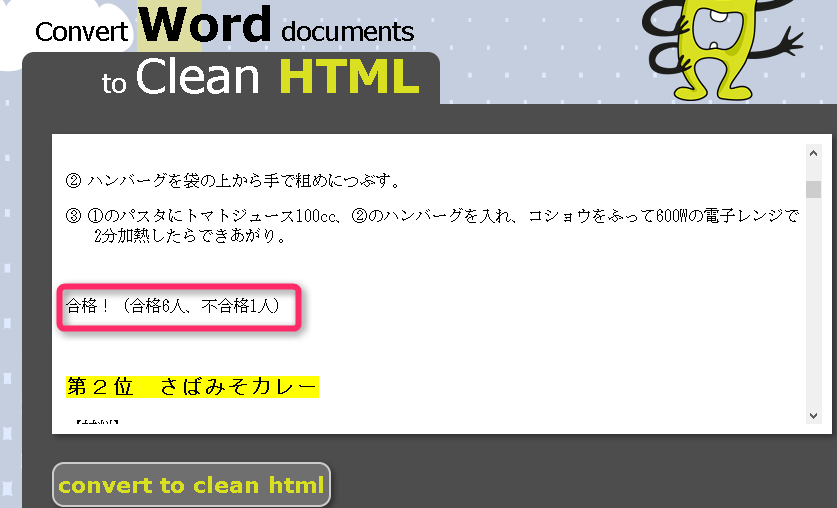
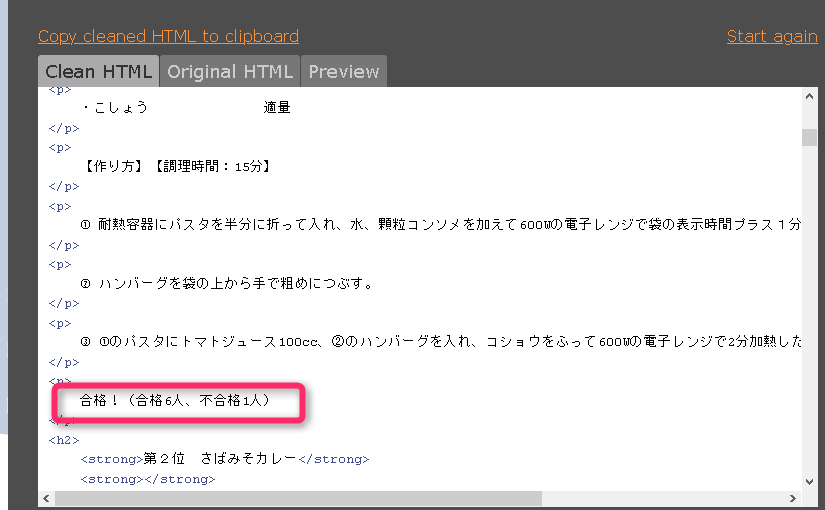
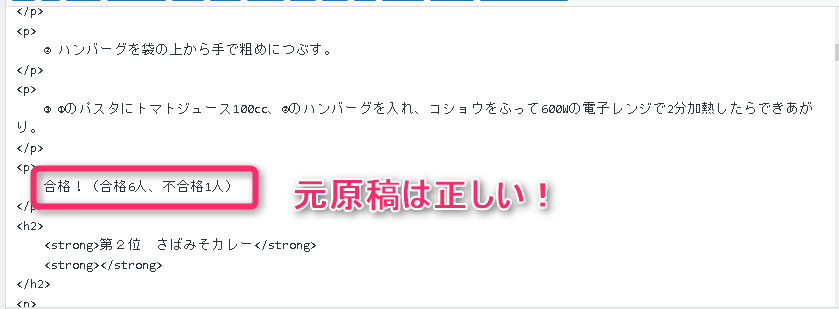
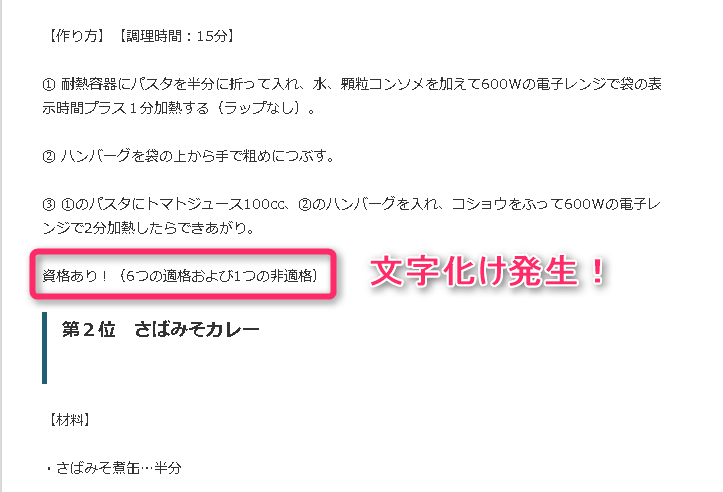
それは、『合格!(合格6、不合格1)』という部分が、『資格あり!(6つの適格および1つの非適格) 』になっているのです。
「あれれ? こんな日本語は管理人は決して使わない!」 管理人が書いた文字ではありません。
おかしな事もあるものだ、と思いながら、とりあえず投稿文面を正しく修正して、再度、プレビューで観ます。
ところが、プレビュー画面は、相変わらず「資格あり!(6つの適格および1つの非適格)」のままです。もちろん、リロードして確認しているのですが、元原稿を修正しているのに表示が変わらない。何だこれ!
前の情報がどこかに残っているのだと思い、とりあえず、記事を公開しました。そして、公開した記事を閲覧。しかし、「資格あり!(6つの適格および1つの非適格)」になっている。
記事の他の部分ではこのような問題は発生していません。「合格」が「適格」と表示されてしまうという何とも不思議な現象です。
通常に記事を開いても別の文字が表示されるという現象を確認したので、Wordpress側の問題ではなく、ブラウザに問題があるのではないかと思いました。
そう言えば、つい、数時間前に、このサイトを開いたら英語で表示されるというトラブルがありました。
そこで、管理人が使っているFirefoxの翻訳アドオン「S3.Translator」を無効に設定。しかし、表示の異常は変わらず。
原因は何だろう?
次にGoogle検索で調べてみようと検索画面を開いたら、すこし違和感を感じました。「日本語がおかしい・・・」。
そうなのです。Google検索の言語設定を日本語ではなく、中国語(簡体字)に設定していたのを忘れていました。これを日本語に戻したら、「適格」と表示されるトラブルは解消しました。めでたしめでたし、・・・ではありません。
これっておかしくないですか。ブラウザFirefoxの言語設定を変更したのではありません。検索エンジンのうちGoogle検索の言語設定を変更しただけです。それなのに、通常のサイト閲覧で別の文字が表示されてしまうという不具合。
それも、特定の文字列だけで発生する不具合です。これはとても恐ろしい。
再現性の検証
そこで、もう一度確認してみました。トラブルの再現を図ります。まず、「Convert Word documents to Clean HTML」にWordの文章を貼り付け、htmlを出力。問題はありません。
これをWordpressの記事投稿欄に貼り付けます。文字化けはありません。
これをプレビュー表示。文字化けしました! 文字化けの再現に成功です(笑)。
文字化けが発生するパターンを確認できました。
原因は、「S3.Translator」でした。このアドオンをオフにすると文字化けは起きません。
しかし奇妙です。なぜ、表示だけでなく、元記事が文字化けしたのか。最初に確認した時点では、表示がおかしかったのは、記事自体も文字化けしていたからでした。しかし、それを修正しても文字化けが直らない。
文字化けする原因は、「S3.Translator」であることは突き止めました。しかし、なぜ、記事の元原稿まで文字化けしたのかは不明のままです。今回の検証では元原稿の文字化けは発生しません。
これは今年最大のミステリーです。もしかしたら、Firefox、「S3.Translator」、Google検索中国語設定という組み合わせの場合に発生する競合トラブルなのかも。不思議です。
最も不思議なのが、なぜ特定の文字だけ文字化けするのかということです。これでは文字化けを見過ごしてしまう。ちょっと考えれば、この文字化けがいかに恐ろしいことかが分かると思います。
もう少し原因を絞り込みたいと思います。Firefoxが原因の一端を担っているのか。これを確認します。
ブラウザをChromeに変更して、同じ作業をします。すると、文字化けが確認できました。主たる原因は、「S3.Translator」で日本語サイトをさらに日本語に自動翻訳してしまうことで生じる問題であることが確認できました。ブラウザの種類は関係ありません。
今回の問題の原因は、「S3.Translator」による日本語サイトの再翻訳と結論づけることができます。
しかし、これでは元原稿の文字が別の文字列に入れ替わった原因を説明できません。
やはり不思議です。でも、もう疲れたので、原因究明はここまでで諦めます。