Google Chrome が爆発的に普及した理由の一つが、外国サイトを自動でページ翻訳する機能が実装されたブラウザだからと考えられます。
どんな言語で書かれたサイトでも、Chromeで開くと自動的に日本語に翻訳される。とても便利です。
この機能を利用している人もたくさんいると思います。
ところで、自動翻訳できない外国サイトに出くわしたことはありませんか。
いくら翻訳しようと思っても自動翻訳されない。そのようなサイトは、Firefoxで、「S3.Translator」を使ってページ翻訳しようとしても、やはり翻訳できません。自動翻訳されない海外サイトが存在します。
以前から不思議だったのですが、このようなサイトでも翻訳する方法を見つけたのでご紹介します。
翻訳できない原因はサイト側が自動翻訳を拒否していたから
自動翻訳ができないサイトを自動翻訳できるようにする方法を紹介しているサイトを、少なくとも管理人は見たことがありません。
この方法は管理人が自分で考えた方法です。
この解決策のヒントとなったのは、Googleが認識するmeta情報の中に、”notranslate”というメタタグがあることを知ったことでした。これは、ferretというサイトの「Googleがサポートを表明する「特別なタグ」とは?いますぐメタタグを見直そう」という記事で知りました。
このメタタグは、サイト側が検索エンジンに対して自動翻訳を禁止するように宣言しているタグのようです。もちろん、Googleの検索エンジンは、このタグを無視して自動翻訳してしまうこともあるようですが、Googleがこの宣言を遵守すると自動翻訳されなくなります。
このようなメタタグを設置しているサイトを自動翻訳するには、具体的にどうすればよいのか。
実は簡単です。表示したサイトの”notranslate”の記述を削除します。自分が開いている画面上の操作なので、閲覧サイトの元情報を書き換えているわけではありません。閲覧サイトにご迷惑をかけることもありません。
自動翻訳できないサイトを翻訳する方法
具体的に、方法を説明します。
サンプルとして、中国の『搜狗百科』を用います。
このサイトで、[西子小小]というワードで検索した結果が下の画像です。どうやっても日本語に翻訳できないサイトです。
これをページ翻訳できるようにします。
-
- キーボード上部にあるファンクションキー[F12]をクリックしてChromeのデベロッパーツールを起動する。
- [Element]タブで、上部にある “notranslate”という文字列を探し、ダブルクリックしてアクティブにした後、Deleteキーでこの文字列を削除する。
- デベロッパーツール画面の右上にあるXを押して、Chromeのデベロッパーツールを閉じる(ブラウザのXではない)。
これで、元の画面に戻りますが、その画面は翻訳され日本語になっていると思います。
もちろん、この対策が有効なのは今開いているページだけです。ページをリロードしたり、別のページに移動すると自動翻訳できない元の画面が表示されます。その場合は、同じ操作で、notranslateを削除します。簡単な操作なので、それほど面倒ということもないでしょう。
この方法は万能ではない
Google Chromeで自動翻訳ができない原因は、今回の”notranslate”タグの他にもあるようです。別のサイトですが、ソース上に”notranslate”という文字列が見つからないのに自動翻訳できないケースがありました。
もしかしたらcssや他のファイルに書かれているのかも知れません。
ソースを表示して、”notranslate”がどこにも書かれていない場合は、今回の方法は使えません。その場合は、諦めましょう。Chromeのデベロッパーツールで探してみるのも一つの方法ですが、見つけるのはかなり難しそうです。
海外のサイトを閲覧するとき、困るのがGoogleのページ翻訳ができないケースでした。以前、ロシア語のサイトでこのような不具合が発生したため、とても困ったという経験があります。
ロシア語の翻訳は、Googleが頼りです。現時点で、使えそうな代替サービスは存在しません。Googleのページ翻訳ができないと、閲覧にとても時間がかかることになります。
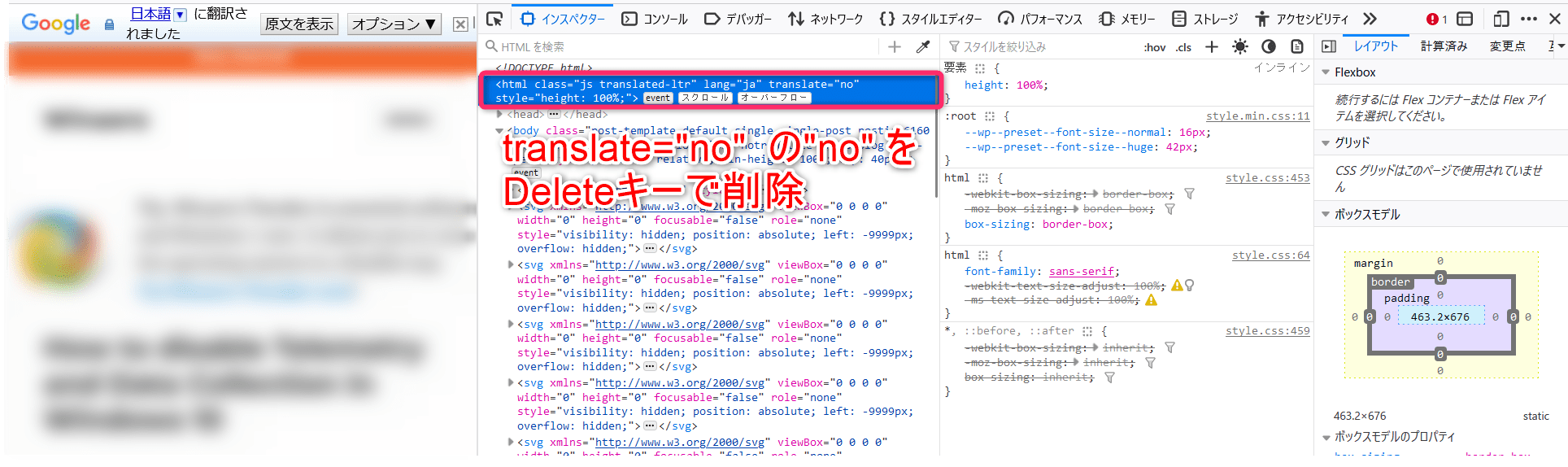
(追記)別バージョン発見!
別バージョンを見つけたので追記します。下の画面は、Firefoxです。Chromeではうまくいきません。
このサイトでは、head の上に”translate=”no” と書かれています。この no を削除すればページ翻訳できます。Firefox では翻訳できるのですが、Chrome ではできません。