サイトを外国語で表示するWebサービスを設置してみました。
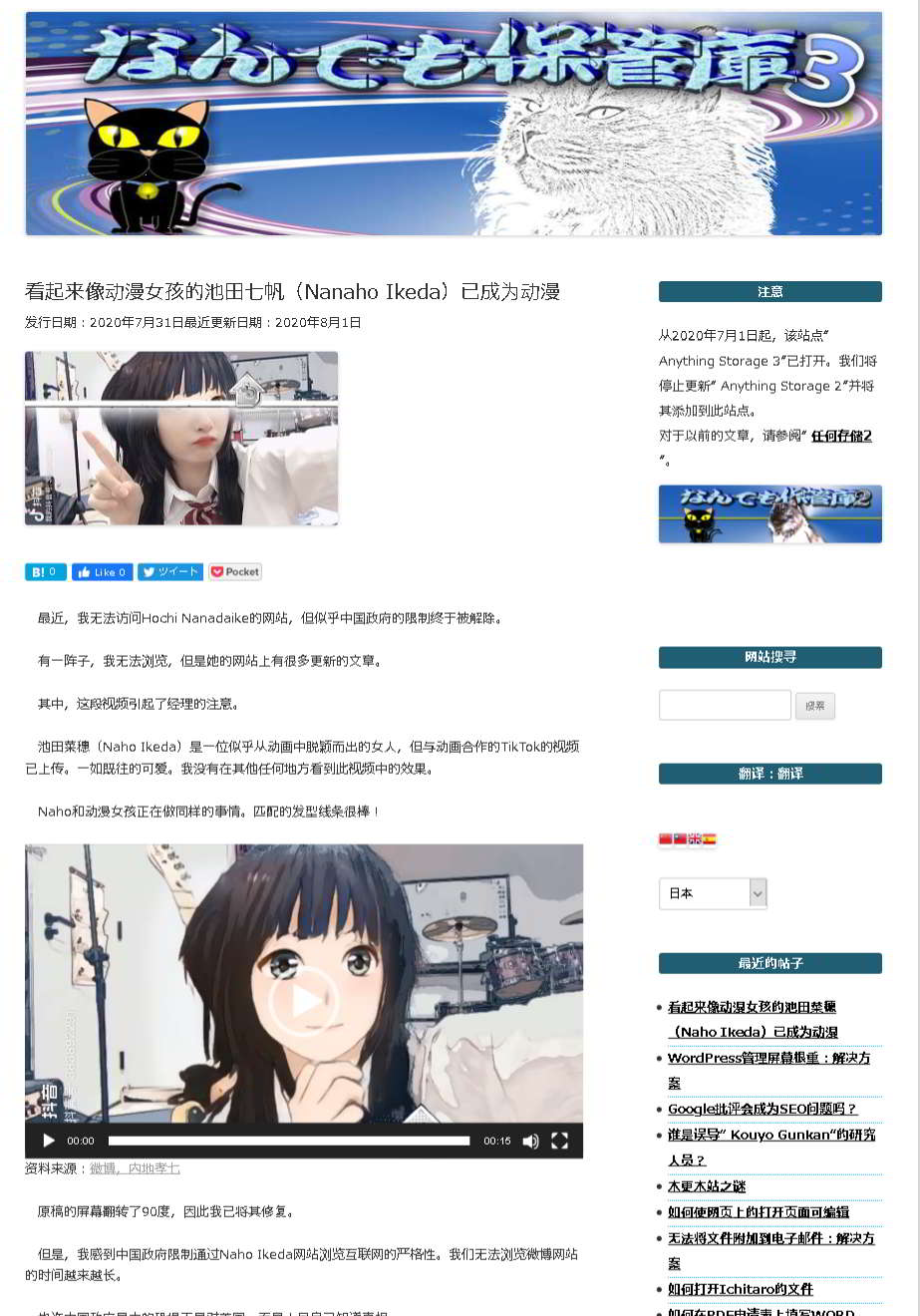
うちのサイトを中国語で表示すると下のようになります。
なかなか興味深い。うちのサイトには中国からの訪問者はほとんどゼロのようです。
これを設置した理由は、大きく分けて二つあります。一つは自分のため。外国語で表示するとどうなるんだろう? そんな疑問が解消します。
二つ目は、これまた自分のため(笑)。外国語で書かれた長文を翻訳するとき、たとえばGoogle翻訳では3900字までに制限されおり、一度に長文を翻訳することはできません。
しかし、自分のサイトの投稿画面に翻訳したいとても長い外国語の文章をコピーペして、投稿をプレビュー。翻訳すると、どんなに長くても全文を一度に翻訳できます。
試しに、自分の論文を貼り付けてみました。200ページ、20万字もある論文です。それでも、一瞬で英語や中国語翻訳が完了しました。
Google翻訳の字数制限から文章を細切れにして翻訳にかけていたのが嘘のようです。
使っているのは「G Translate」
本サイトに設置して翻訳に使っているのは、「G Translate」というWeb翻訳サービスです。
これまでは、Googleでも提供していたWeb翻訳サービスですが、2019年にGoogleウェブサイト翻訳ツールは、新規の導入ができなくなりました。以前から導入しているサイトはそのまま使い続けることができるようです。
サイトを訪れる外国人のために翻訳ツールを設置するのではなく、記事の作成のためと割り切った使い方もあり、という気がします。
Web翻訳サービス設置方法
設置はとても簡単です。
上のリンクから「G Translate」にアクセスします。
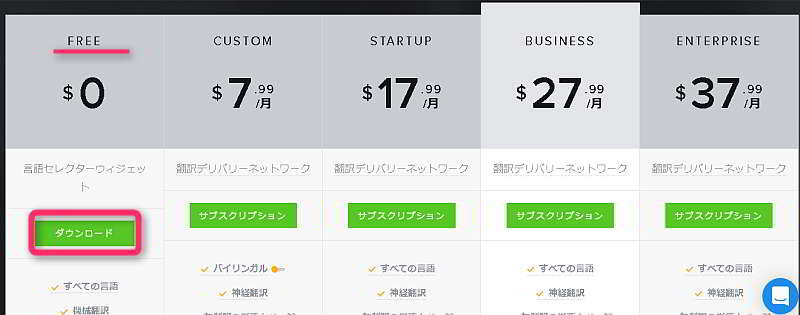
開いたページを下の方にスクロールして、FREEの「ダウンロード」と書かれたボタンをクリックします。ダウンロードと書かれていますが、実際にダウンロードするわけではなく、ダイアログが開きます。
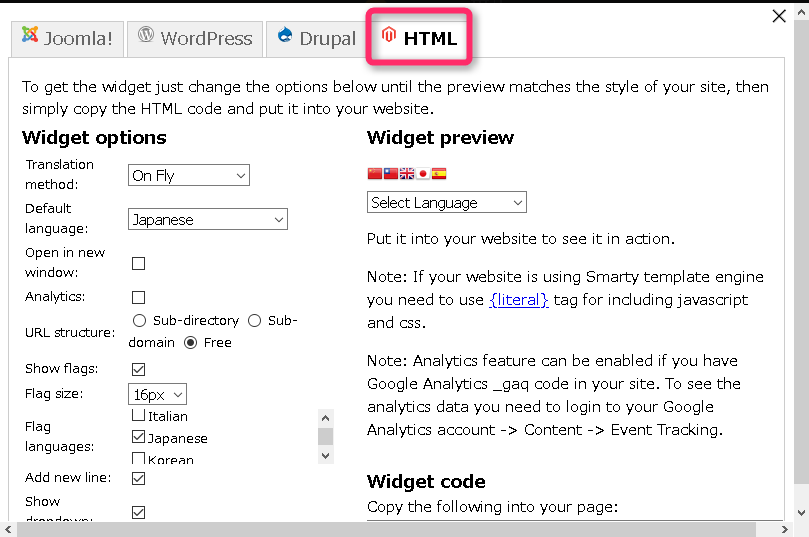
開いたダイアログの[HTML]タブを開きます。
いろいろ設定できますが、Default languageをJapaneseにするくらいで良いと思います。
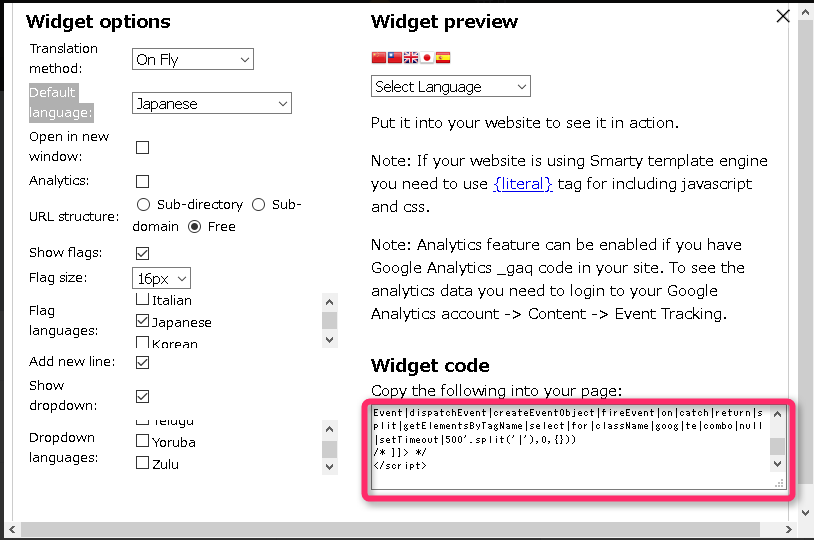
管理人の設置目的は、英語、中国語(簡体字・繁体字)、スペイン語の翻訳なので、表示リストを絞り込んでいます。使わない言語がたくさんプルダウンリストに表示されると使いにくいので。
後は、画面右下の[Widget code]をコピーし、自分のサイトのサイドバーに貼り付ければ設置完了です。
「G Translate」の中身はGoogle翻訳です。