画像をクリックすると原寸大の画像が開くように設定したい。その理由は、せっかく高画質の画像をアップしても、拡大表示できなければ意味がないから。
特にスマホで閲覧している方には、画像を拡大表示できないと、小さすぎてとても見にくいと感じる場合があります。
クラシックエディタであれば、(target=”_blank”)と書き込めば別ページで原寸大表示できたのでが、ブロックエディタではどうすればよいのでしょうか。こんな簡単なことが、ネットで調べてもヒットしない。
ネットで見かけるやたらと長い記事のどこかに書かれているのか。そんなサイトは、即閉じです。皆、忙しい。
画像を同じページ内で拡大表示する設定
まず、画像を記事に貼り付けます。
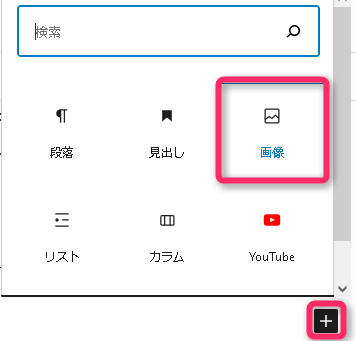
画像を挿入する位置で、右に表示されるプラスアイコン ![]() をクリックし、「画像」をクリック。
をクリックし、「画像」をクリック。

後は、画像を通常のやり方でアップロードしたりして設定する。
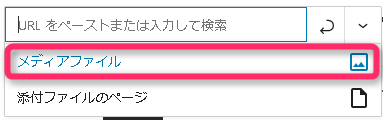
次に、「ブロックツールバー」のリンクアイコンをクリック。

開いたリストの中から、[メディアファイル]をクリック。クリックして開いた小さなウインドウは無視してOKです。

これで、設定完了です。
こんな簡単なことを調べるのにかなりの時間がかかりました。


