ネットを閲覧していると、画像の中央にスライド用の縦線があり、それを左右に動かすことで画像の新旧を比較するものがあります。
ネットで設定方法を探したのですが、あまり親切に紹介しているサイトがなく苦労しました。WordPressに精通している人にとって当たり前のことなので書いていないのだと思います。しかし、シロウトにはちょっとしたことが分からない。
今回、管理人が苦労したことを踏まえ、初心者でも設定できるように説明します。
作業の流れ
管理人は、レンタルサーバーはLOLIPOP! を使っているので、これで説明します。
- 「cocoen.min.css」と「cocoen.min.js」を入手する。
- 「cocoen.min.css」と「cocoen.min.js」をロリポップにアップロードする。
- ロリポップのWAFを一旦無効にする。
- 特定の記事のヘッダにコードを挿入するプラグイン「Header Footer Code Manager」をWordPressにインストールする。
- 「Header Footer Code Manager」新規設定で特定記事のヘッダにコードを書き込む。
- 特定記事の投稿画面で、任意の位置にコードを書き込む。
- プレビューして、正常に表示されていたら、③で無効にしたWAFを有効にする。
いかがでしょうか。めんどくさそうに見えますが、・・・めんどくさいです(涙)。この手順通りにやらないといろいろなところでエラーが出たり、正しく表示されなかったりします。
では、1つづつ説明していきます。
「cocoen.min.css」と「cocoen.min.js」を入手する
今回の設定は、「ゲマステ!」というサイトの「特定の記事やページのヘッダやフッターにコードを挿入!プラグインを使えば簡単にできる」という記事を参考にしました。
もし、「ゲマステ!」さんの記事で設定できたのなら、今回の記事は書かなかったのですが、「ゲマステ!」さんの記事の通りにやっても設定できなかったことから、この記事を書くことにしました。
問題となったのはいろいろあるのですが、致命的なのはコードが違うこと。少なくとも管理人の環境では「ゲマステ!」さんの記事に書かれたコードでは正しく表示できませんでした。
さて、「cocoen.min.css」と「cocoen.min.js」を「ゲマステ!」さんのサイトからダウンロードします。このコードの配布元からダウンロードしてもよいのですが、めんどくさいことになります。
「cocoen.min.css」と「cocoen.min.js」をロリポップにアップロードする
この2つのファイルはWordPressからアップロードできません。エラーが出ます。このため、ロリポップサーバーでアップロードします。
ロリポップ管理画面から、
[サーバーの管理・設定] ⇒ [ロリポップ!FTP] で、FTPを開きます。この2つのファイルをそれぞれ、「css」フォルダと「js」フォルダの中にアップロードします。
管理人の環境では「css」、「js」フォルダは、「wp-admin」というフォルダの中にあります。
ロリポップのWAFを一旦無効にする
この後の作業で、WordPressで特定記事のヘッダの書き込みを行いますが、エラーになります。これを回避するために、一旦、WAF を無効にします。
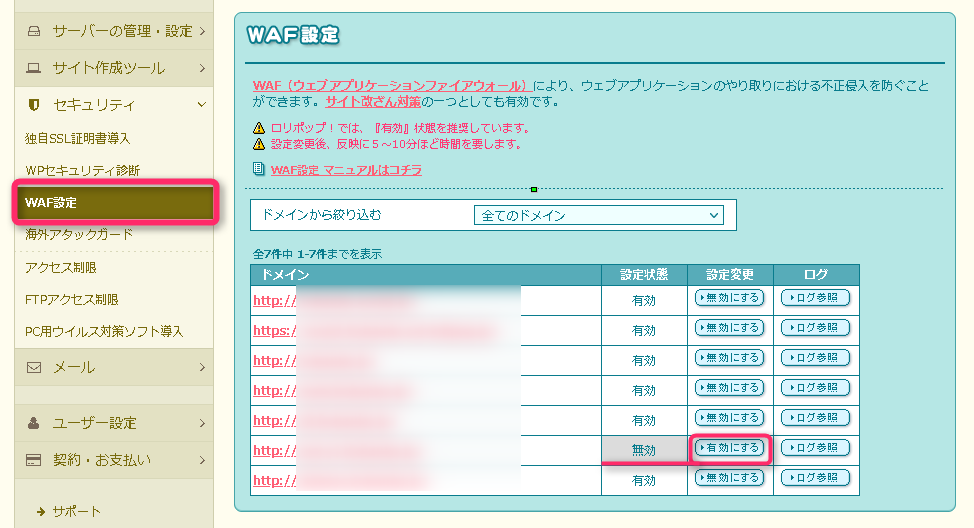
ロリポップの管理画面の下の方にある [セキュリティ] ⇒ [WAF設定]
無効にしたいドメインの [設定変更] で[無効にする]をクリックして無効にします。
特定の記事のヘッダにコードを挿入するプラグイン「Header Footer Code Manager」をWordPressにインストールする
管理人は、サイト全体のヘッダに今回のコードを書き込むのは嫌なので、記事ごとに設定する方法を採りました。今回のコードを使う記事はほとんどありません。このため、メインのヘッダには書きたくないのです。
特定記事のヘッダに書き込めるプラグイン「Header Footer Code Manager」を使います。
インストールの仕方は通常通りなので省略します。インストールして有効化してください。
「Header Footer Code Manager」新規設定で特定記事のヘッダにコードを書き込む
ここで、手戻りが(汗)。
コードを設置したい記事は、事前に 仮投稿して公開状態にして下さい 。
次に、WordPressの管理画面の[ショートコード]の下に [HFCM] が表示されているはずです。
[HFCM] ⇒ [All Snippets] をクリック。開いたウインドウ上部の [Add New Snippet] をクリック。
開いたウインドウで、下図のように設定。
記載するコード:
<link rel="stylesheet" href="https://○○○○○.jp/wp-admin/css/cocoen.min.css">記入したら、[Save]ボタンで保存する。 「cocoen.min.css」のパスは適宜変更して下さい。管理人の環境ではこのようになっています。以下同じ。
上で、「事前に 仮投稿して公開状態にして下さい 。」とした理由は、公開状態の記事でないと「Post List」に表示されないからです。
特定記事の投稿画面で、任意の位置にコードを書き込む
今度は、WordPress投稿画面です。
- 画像を二枚アップロードする。
- 画像を表示させたい位置に、以下のコードを記載します。
<div class="container"><div class="cocoen" style="width: 100% !important;"><img src="https://○○○○.jp/wp-content/image/xx-1.jpg"><img src="https://○○○○.jp/wp-content/image/xx-2.jpg"></div></div><script src=" https://○○○○.jp/wp-admin/js/cocoen.min.js"></script><script>document.addEventListener('DOMContentLoaded', function(){ new Cocoen(); }); </script>○○○○、xxなどは適宜置き換えて下さい。
プレビューして、正常に表示されていたら、③で無効にしたWAFを有効にする
ここで、投稿をプレビューします。正常に表示されていたら、③で無効にしたWAFを有効にします。
以上です。
サンプル画像は池田七帆ちゃんです。
過去記事:「池田七帆、「第五人格」の富江になる!」